Article
UCD 4/5 Development; Prototyping
We are starting the prototyping process with sketches and end with sophisticated models which are used as test objects to review the concept and design.
Prototyping
Is the process of developing testable prototypes on the base of a concept and design. It starts with simple sketches and goes on with sophisticated model which can evolve into the final system. The purpose is to test and evaluate concepts and processes in early development phases for detecting usability problems with an interactive system.
- Throwaway prototypes; fast and affordable to produce, used for usability testing
- Evolutionary prototypes; robust models, refined iterative
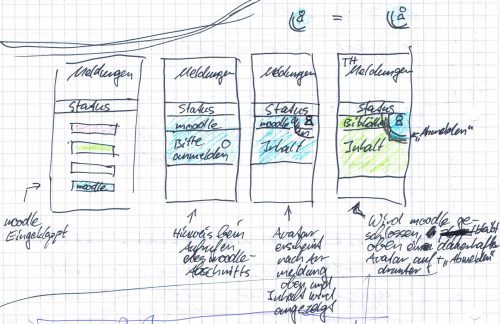
Sketch
A rough illustration of an idea, concept or design with minimal details.

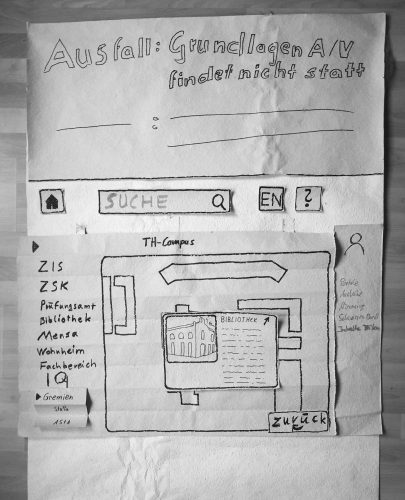
Paper-Prototype
Paper prototyping is one of the fastest and cheapest techniques you can employ in a design process.
Source: nngroup.com
A paper prototype has a low graphical accuracy what leads to a more critical test person. That is an advantage because users are less restrained than they are with sophisticated prototypes. Modifications are done fast and can be conducted during the usability test.

Wireframe
A wireframe is a schematic drawing of a concept or layout.
Example Tools:
- balsamiq
- OmniGraffle
- Adobe Illustrator
- Mockingbird; web application
Mockup
Is an accurate depiction of a product or system without functionality for demonstrating the look & feel.
Video-Prototype
Is a clip or film which demonstrates a visionary product or system in a lifelike scenario. A video prototype is used to visualise an future concept without technical limitations. The production can be very expensive and costly.
Example for basic tools:
Video-Prototype; Google Project Glass
Wizard-Of-Oz-Prototype
Is an interactive simulation of an system. The responses on user actions is triggered by an operator behind the scene without the users knowledge.
The technique is for instance used for speech systems and natural language applications.
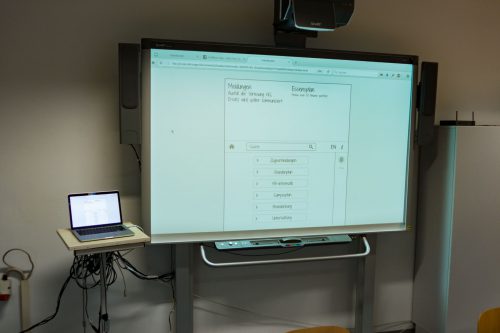
Interactive Prototype
The advantage of interactive prototypes is the testability of a systems responsiveness and behaviour.
Example tools:
- Axure
- Sketch
- Adobe XD
- Keynotopia; transforms Keynote and PowerPoint into prototyping tools

The picture shows the set up of an interactive prototype which is a touchable wireframe projected by a SMART Board
. It is a real sized prototype of an Interactive-Info-Screen for testing the usability regarding responsiveness and behaviour. The wireframe was build with HTML, CSS and jQuery.