Article
UCD 3/5 Conception and Design
It is time to be creative; collecting ideas and developing the concept and design. The goal is to find a concrete solution based on the requirements specification.
Conception
Development of specific solutions for interaction problems based on the requirement specifications. This solutions are based and influence by design principles and form an abstract idea (concept) of the future system or system component.
There are several methods which support the process and help visualising problems, solutions, ideas and paint a bigger picture.
Affinity Diagram
An affinity diagram organizes ideas, problems, and solutions into related groups after a brainstorm. It helps categorize and organize a large number of fragmented uncertain information into logical cohesive groups. The goal is to create a limited number of groups.
Source: project-management.com
The affinity diagram is also used in the analysis phase of UCD to organise user research data. It works best with Post-its where different colours form different groups.

Storyboard
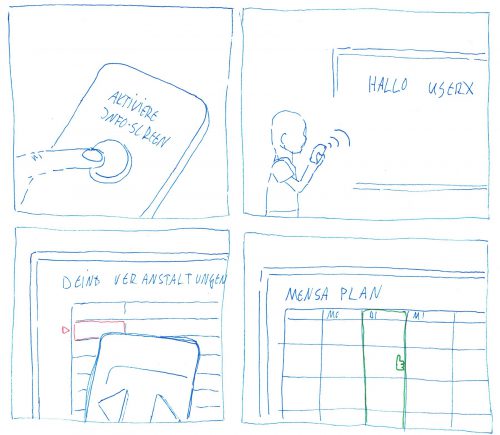
Is a sequence of illustrations (storyline) that describe key moments of an interaction. That can help to understand tasks and action processes. It is also usable for describing a vision of an interaction. A storyboard is not usable for interface development.

Example tools:
Design Principles
Design Principles are based on the experiences gained from the historical evolution of interactive systems. Furthermore they are shaped by findings about perceptual and cognitive psychology and the fundamentals of communication sciences. Knowledge about potential users and their tasks is the precondition for all principles.
The web developer Jeremy Keith has composed a comprehensive overview of design principles: principles.adactio.com
Support mental modell formation
Users are always trying to build up a mental model of the system. A mental model is what the user believes about the system at hand.
It is a representation of an object or process in the human brain and differs between every individual person. Source: nngroup.com
We can support the formation and “quality” of the mental model by considering for instance the learnability and understandability of our system.
Approach:
- orientation on terminology and procedures in known systems
- consistency in layout and terminology
- appropriate complexity
- use metaphors
Reduce cognitive load
Reduce cognitive load trough visualisation of the following aspects:
- parameter
- modi
- history of interaction
- system states
- possible actions
The cognitive load imposed by a user interface is the amount of mental resources that is required to operate the system. Informally, you can think of mental resources as brain power, more formally, we're talking about slots in working memory.
Source: nngroup.com
Users terminology
The interface terminology should be oriented on the users way of thinking and terminology, “speak the users language”.
Responsiveness
Assistance for perception and interpretation of system states by giving feedback. Responsiveness means that the user is informed about what happens. It is measured in human time requirements and gets sometimes confused with performance.
Aspects:
- immediate response that an input was received
- progress indicator
- scalable feedback; “no news are good news”
Consistency
Two levels; Consistency within a system and across multiple systems.
Aspects:
- language; terminology
- structure; arrangement, order
- graphical; colours, fonts, lines
- interaction; behaviour
Undo
Users need to undo, redo and cancel actions but that is not applicable on everything. An explicit note is necessary in cases where this functions are not possible. The reset to default settings or parameters is also a way of undoing actions.
Facilitate error handling
It must be easy to recognise and interpret system or user errors and to take actions.
Examples:
- use of warnings, error and system messages
- precise, accurate, short and polite formulations
- constructive action recommendations
- alternatives
Explaining trough examples
If an explanation for the system operation is necessary, use examples and not formal statements.
Examples:
- use of illustrations where appropriate
- combination of graphical and textual description for control elements
- formal statements only as supplements
- guided tours, videos, tutorials
Focus on imported things
Acquisition of the Pareto Principle (80/20 rule); 80% of the system interaction stem from 20% of the interaction possibilities. That 20% can be found with UCD and should be tested more intense.
Design Patterns
Are reusable examples and templates for commonly occurring design tasks. They are best practise descriptions on how to design standard elements and interactions.
Examples for web development:
- navigation; accordion, breadcrumbs, home link, main menu
- data organisation; lists, carrousel
- input; comments, forms
- search; autocomplete, search box, results
The interaction designer Martijn van Welie has composed a comprehensive overview of design pattern: welie.com
Layout
Is the overall visual design regarding the arrangement and hierarchy of elements on a page.
Visual hierarchy:
- size
- shape
- position
- contrast
Content arrangement:
- visual flow; top-left to bottom-right
- centre stage
- grid of equals
- rhythm
Guidelines
User interface guidelines are collections of recommendations for the interface development. They represent principles that ensure a consistent design through systems. These principles can include the expression of a fundamental design philosophy, assumptions about human behavior, a design methodology, and concepts embodied in the interface.
Source: msdn.microsoft.com
Examples:
- Apple Human Interface Guidelines
- Android Design Guidelines
- Microsoft Guidelines for Windows Desktop Applications
- SAP design guidelines and resources